可视化工具怎么用?如何为数据添加丰富“外衣”?
我们之前简单和大家介绍了主题设计中一些图表工具的使用,那这期先和大家分享“表格”这一图表细节的运用。
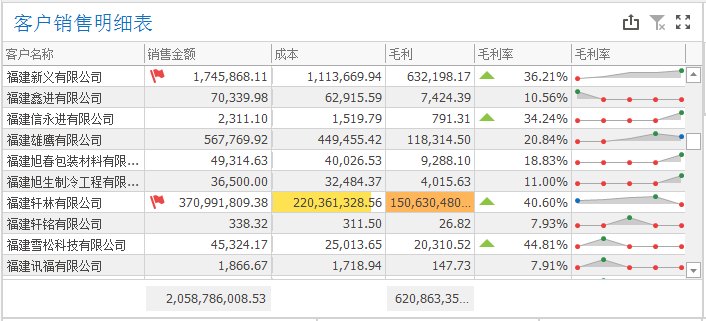
之前小编做出的效果是下面这样的图表:

只是进行简单的托、拉、拽操作。
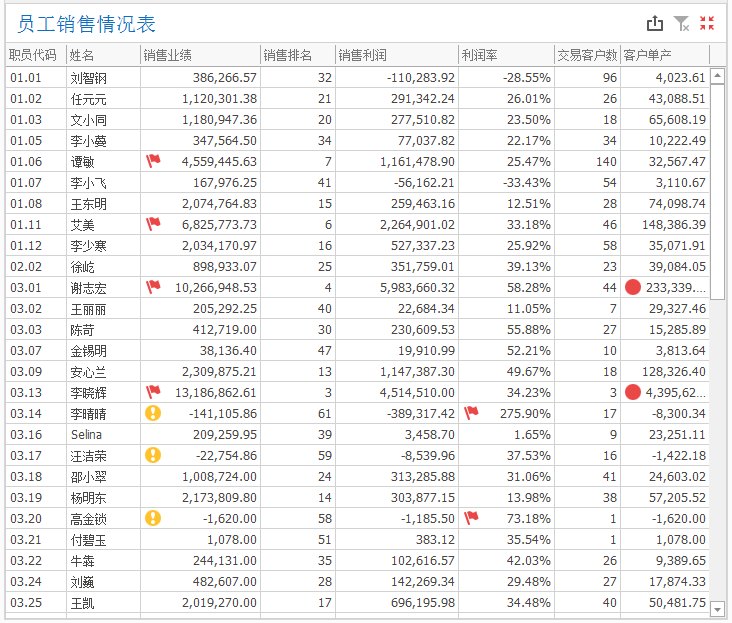
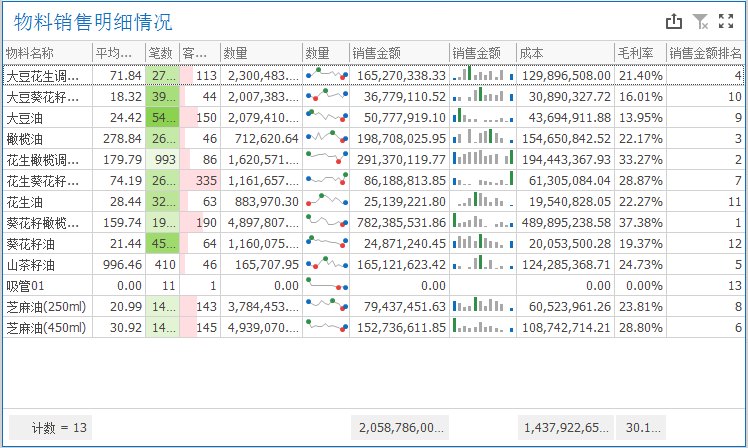
又或许是以下这样的图表:

仅仅是加了些简单的图标标记。
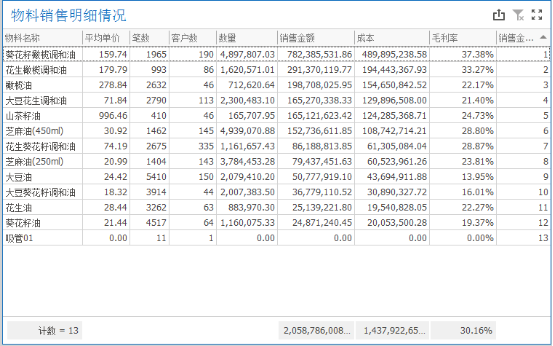
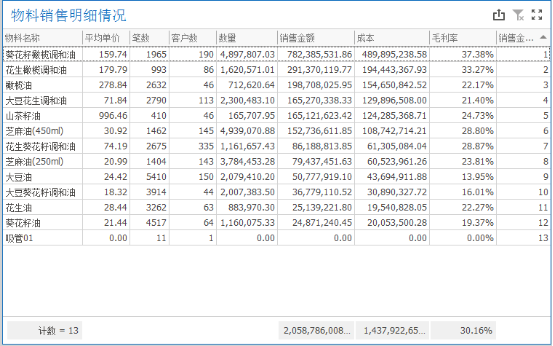
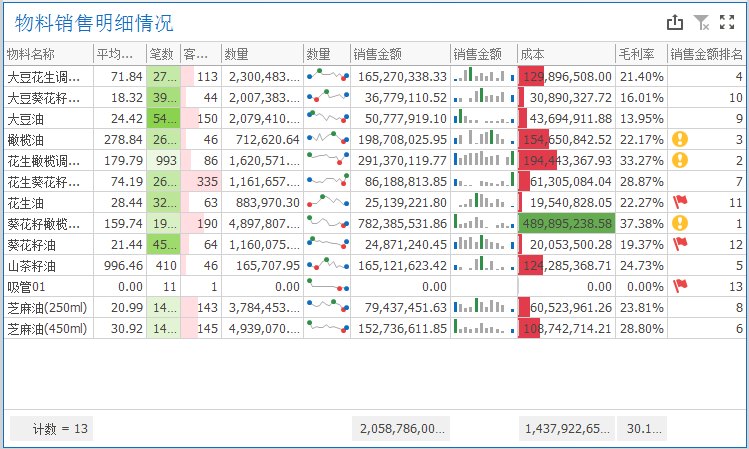
但现在可以是如下的图表:


这些看起来是不是让表格更加形象生动了呢~相信大家心中已有答案了~
接下来我们以“物料销售明细情况表”为例,一起看看它们是怎么披上多彩的“外衣”吧~

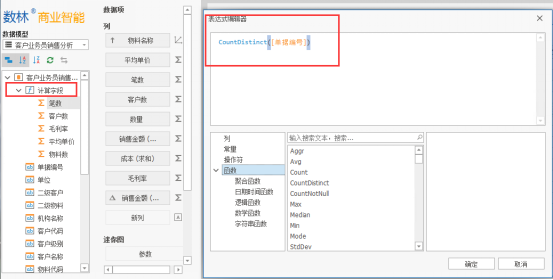
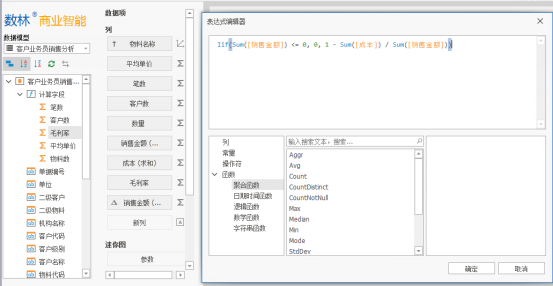
我们先通过一些非常非常简单的计算,算出我们需要的字段,如下:


同理,其他如“客户数”、“平均单价”、“物料数”等字段也是通过【计算字段】中添加表达式,这些表达式都是像Excel中的函数使用一样。
相关字段计算完成后,可命名为相应字段名称,以便拖拽使用。

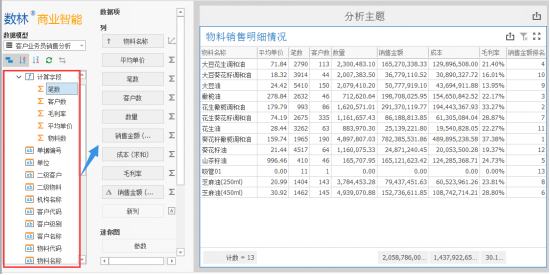
如上图所示,将相关字段拖拽至右侧的【数据项】各列中,简单的“物料销售明细情况表”很快便呈现出来了。

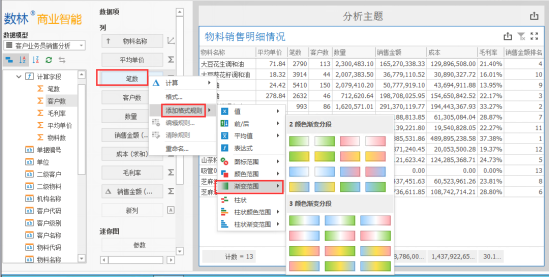
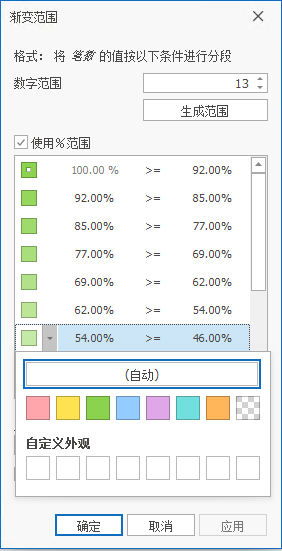
如上所示,鼠标右键点击“笔数”,选择【添加格式规格】—【渐变范围】,然后依据个人喜好选择相应的颜色分段,这里我们选择第二个“白-绿”系统将会自动匹配渐变范围,当然用户也可自定义颜色渐变,如下图,点击某一颜色栏,用户就可以设置自己喜欢的颜色了。

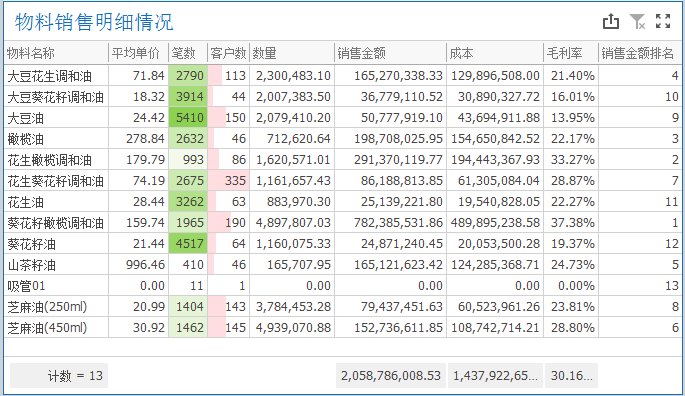
我们可看到笔数越高的颜色越深,笔数少的颜色越浅,如下图:

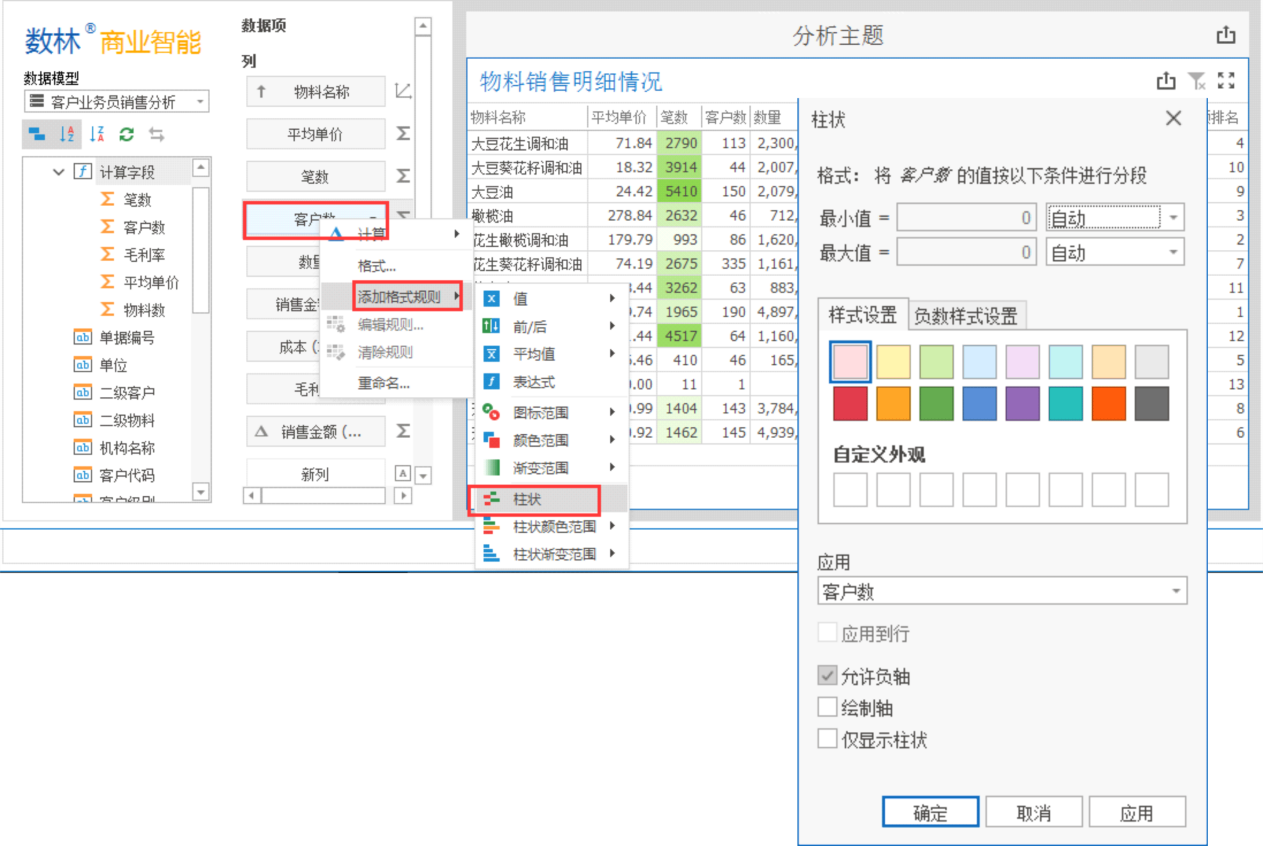
同理,我们也可对“客户数”做类似的操作。这里我们选择柱状图标识,如下图,可选择喜欢的颜色进行标识,这里我们选择粉色。


如上图所示,我们可以看到,客户数越多,柱状越长,反之,越短。
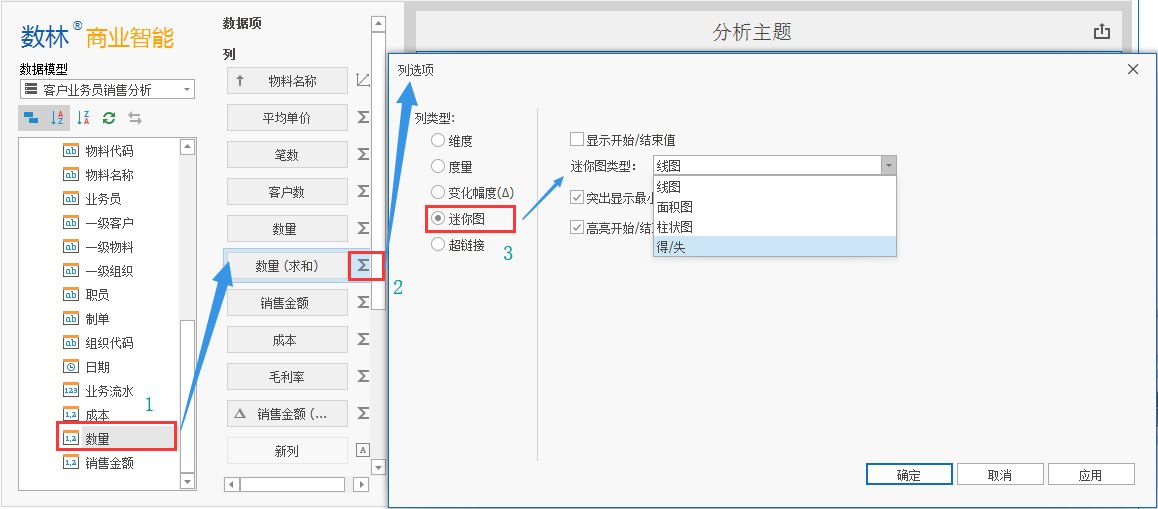
用户要是想要看出一些线条效果,比如“数量”想看哪个时间段最多,可以这样操作,再拖拽一个“数量”字段,如下图:
 我们在类型中选择“线图”,点击【确定】后,效果如下:
我们在类型中选择“线图”,点击【确定】后,效果如下:

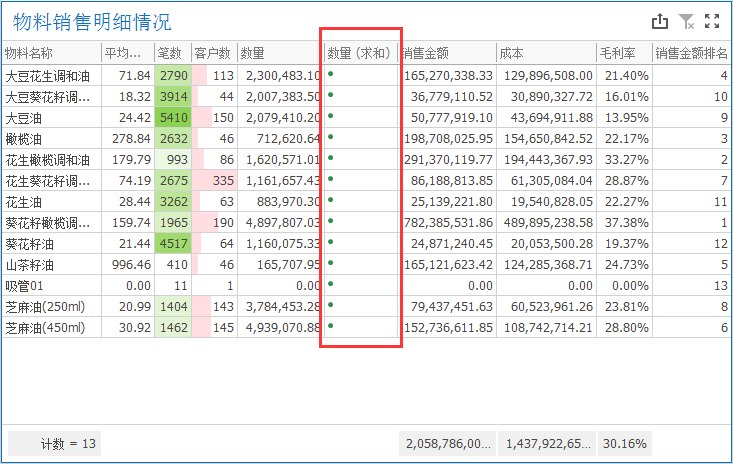
我们看到迷你图显示为一个点,若想显示出线条效果还需要将“日期”字段拖拽至右侧【数据项】列中迷你图的参数框中即可。

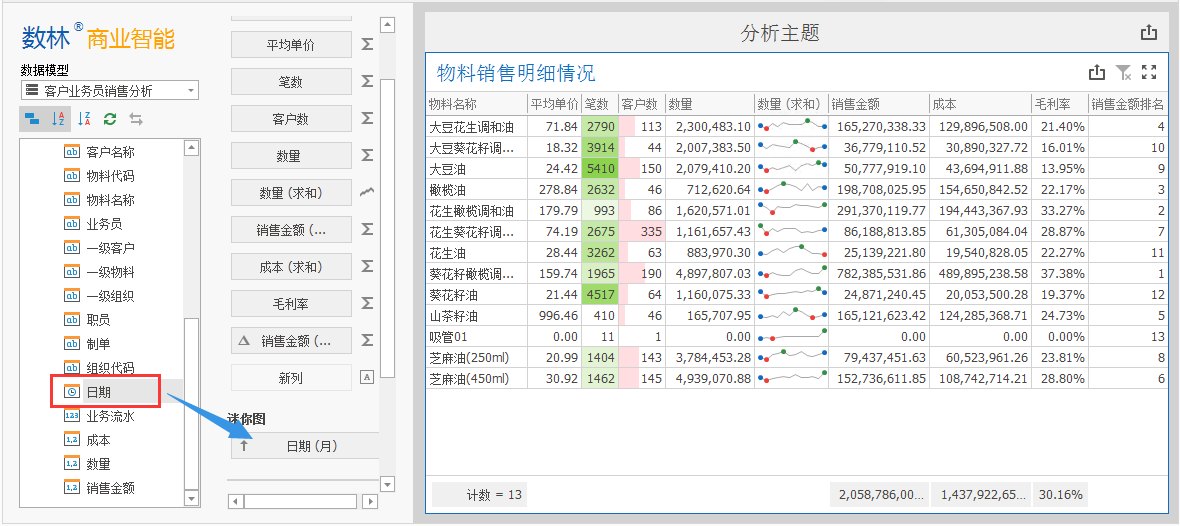
当然,用户可在迷你图中的“日期”选择任意时段,这里我们选取“月”,效果如下:

同理,我们也可对“销售金额”做类似操作,比如我们想让它以其他类型显示。则可以在“迷你图类型”中选择用户个人需要的图形展示,这里我们选择“柱状图”,效果如下:

选中字段,鼠标右键点击,在【添加格式规格】中重复同样的“套路”,亦可呈现用户想要的效果,这里我们就不再细致和大家分享啦,感兴趣的伙伴可以浏览我们之前分享的文章~
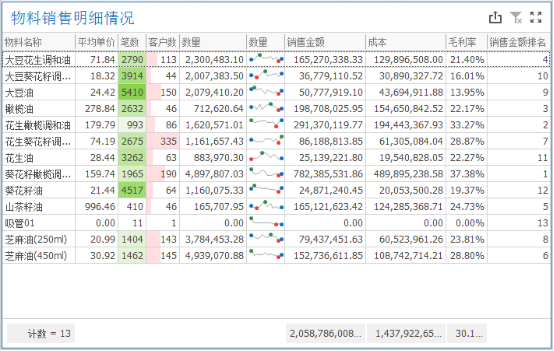
最终我们呈现的效果如下图,披上“外衣”的表格看起来比之前丰富多了呢~

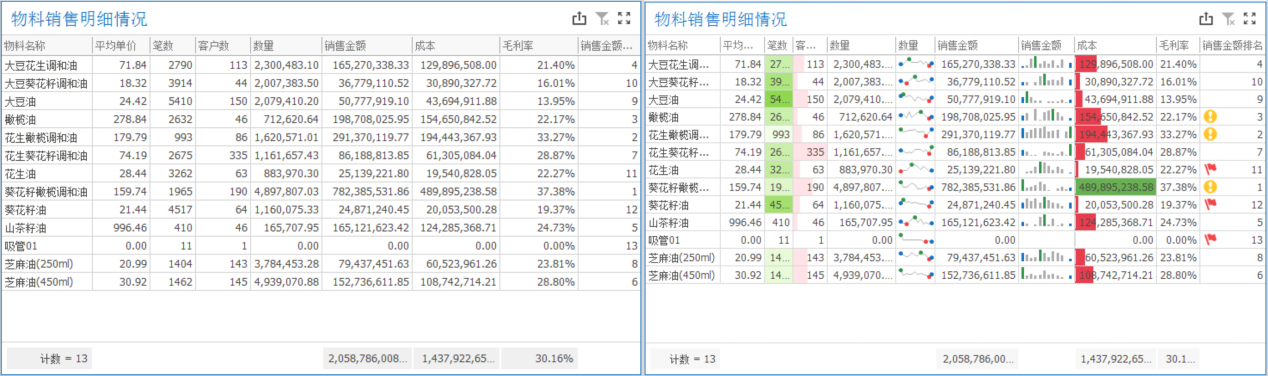
话不多说,我们上图对比来看:

以上就是小编今天和大家分享的一些细节部分内容,由于篇幅原因,后面我们会陆续为大家分享其他图表工具的使用。
更多内容可参考:可视化工具设计内容。











